PNotifyで遊ぶ
TweetPosted on Friday Jan 24, 2014 at 05:28PM in Technology
Macの通知ウインドウ的な表示が出来るPNotifyを使ってみます
環境
- pnotify-1.2.2.zip
- Firefox 26.0
- OS X 10.9.1
準備
とりあえず[1]からzipファイルを落としてきます。他の依存ライブラリはCDNのを使います
ファイルの置き方
ローカルに置くのはこんなものです。css2つと、jsファイルはzipファイルに入ってます

pnotify.html
<!DOCTYPE HTML>
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.19/jquery-ui.min.js"></script>
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.19/themes/redmond/jquery-ui.css">
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.19/i18n/jquery-ui-i18n.min.js"></script>
<script type="text/javascript" src="jquery.pnotify.js"></script>
<link href="jquery.pnotify.default.css" media="all" rel="stylesheet" type="text/css" />
<link href="jquery.pnotify.default.icons.css" media="all" rel="stylesheet" type="text/css" />
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
$.pnotify.defaults.styling = "jqueryui";
$(function(){
$.pnotify({
title: 'Regular Notice',
text: 'Check me out! I\'m a notice.'
});
});
</script>
</body>
</html>
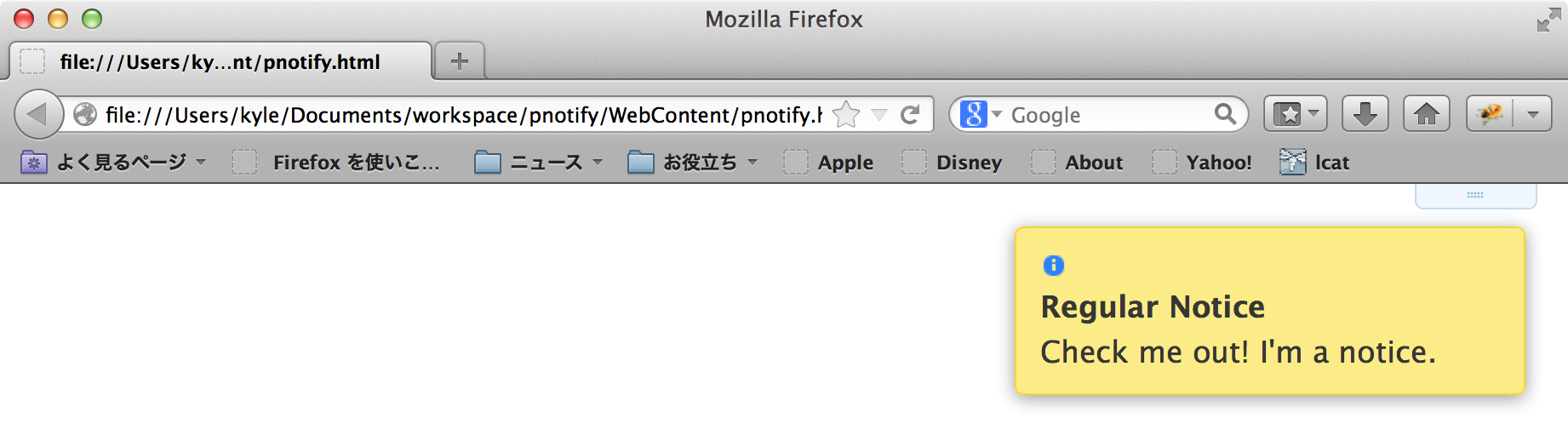
動かしてみる
全くカスタマイズもしてませんが一応出ました。結構長い間出っぱです。

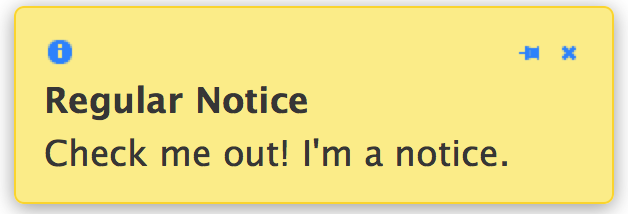
ポインタを窓の上に持っていくとボタンが出ます

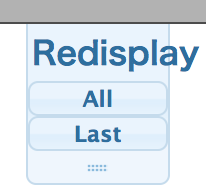
右上に出ている水色の物体にポインタを持っていくと過去表示した通知を再表示できたりするようです。字がはみ出てるのがちょっと嫌な感じ。

イベントに連動させてみる
ベタですがボタン押したら出るようにしてみましょう
pnotify.html
<!DOCTYPE HTML>
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.19/jquery-ui.min.js"></script>
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.19/themes/redmond/jquery-ui.css">
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.19/i18n/jquery-ui-i18n.min.js"></script>
<script type="text/javascript" src="jquery.pnotify.js"></script>
<link href="jquery.pnotify.default.css" media="all" rel="stylesheet" type="text/css" />
<link href="jquery.pnotify.default.icons.css" media="all" rel="stylesheet" type="text/css" />
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
$.pnotify.defaults.styling = "jqueryui";
function pnotifyShow(){
$(function(){
$.pnotify({
title: 'Regular Notice',
text: 'Check me out! I\'m a notice.'
});
});
}
</script>
</body>
<button id="btn" onclick="pnotifyShow()">pnotify</button>
</html>
動かしてみる
ボタン押します

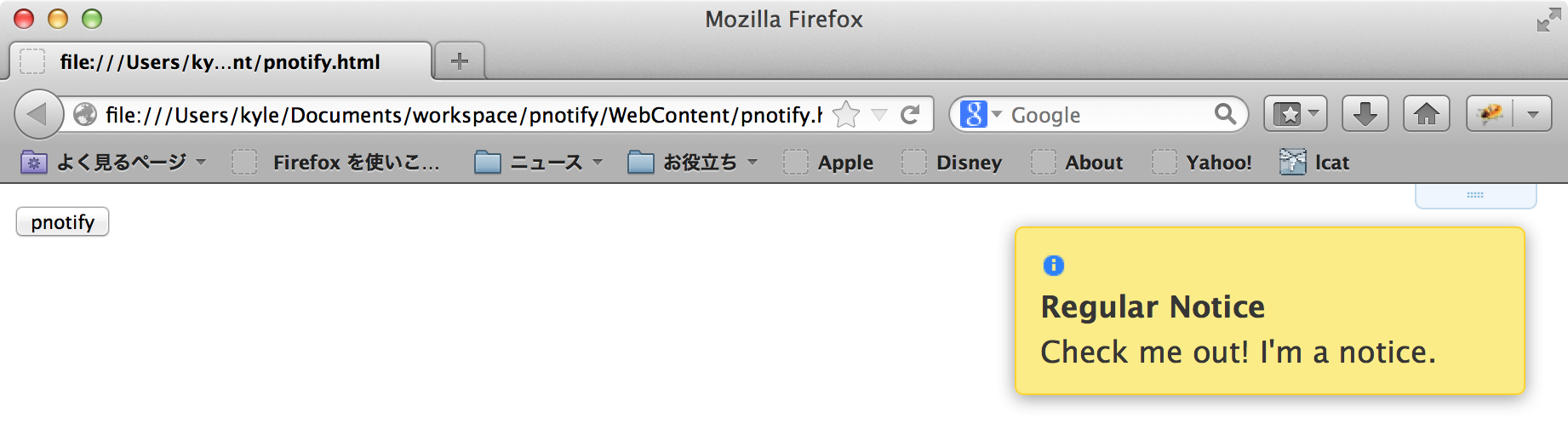
表示されます

まあ普通ですね。
カスタマイズしてみる
表示される時間を変えてみる
これで1秒になります
$.pnotify.defaults.delay = 1000;
全体はこうなる
<!DOCTYPE HTML>
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.19/jquery-ui.min.js"></script>
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.19/themes/redmond/jquery-ui.css">
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.19/i18n/jquery-ui-i18n.min.js"></script>
<script type="text/javascript" src="jquery.pnotify.js"></script>
<link href="jquery.pnotify.default.css" media="all" rel="stylesheet" type="text/css" />
<link href="jquery.pnotify.default.icons.css" media="all" rel="stylesheet" type="text/css" />
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
$.pnotify.defaults.styling = "jqueryui";
$.pnotify.defaults.delay = 1000;
function pnotifyShow(){
$(function(){
$.pnotify({
title: 'Regular Notice',
text: 'Check me out! I\'m a notice.'
});
});
}
</script>
</body>
<button id="btn" onclick="pnotifyShow()">pnotify</button>
</html>
その他
背景色の変え方がよくわからない…。CSSのセレクタが不明なんだがうまく調べる方法ないかなあ。jQuery UI側の設定を変えないといけないんだろうか。[1]のページ下部にはものすごい量のサンプルがあるのでそのうちまた調べてみる
参考文献
Tags: web