markdown4jで遊ぶ
TweetPosted on Wednesday Jan 22, 2014 at 01:28PM in Technology
環境
- markdown4j 2.2
- WildFly 8.0.0CR1
- Oracle JDK7u51
何をするの?
markdown4jで遊びます。とりあえずサンプルとかありがちなのを動かしてみてどんな感じのhtmlが生成されるか見てみます。
実験用画面も置いておきます
準備
pom.xml
mavenで取ってこれるのでここにあるdependencyを追加します
実験用画面
JSFで画面を作ります
CDI管理Bean
import java.io.IOException;
import java.io.Serializable;
import javax.enterprise.context.SessionScoped;
import javax.inject.Named;
import org.markdown4j.Markdown4jProcessor;
@Named
@SessionScoped
public class MarkdownBean implements Serializable {
String body;
String md;
public String getMd() {
return md;
}
public void setMd(String md) {
this.md = md;
}
public String getBody() {
return body;
}
public void setBody(String body) {
this.body = body;
}
public void process() throws IOException {
md = new Markdown4jProcessor().process(body);
}
}
Faceletsページ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:ui="http://java.sun.com/jsf/facelets">
<h:head></h:head>
<body>
<h:form>
<h:inputTextarea value="#{markdownBean.body}" cols="80" rows="5"
id="input" />
<br />
<h:commandButton action="#{markdownBean.process()}" value="process">
<f:ajax execute="input" render="md md2" />
</h:commandButton>
<div>
<h:outputText value="#{markdownBean.md}" id="md" />
</div>
<hr />
<div>
<h:outputText value="#{markdownBean.md}" id="md2" escape="false" />
</div>
</h:form>
</body>
</html>
動かしてみる

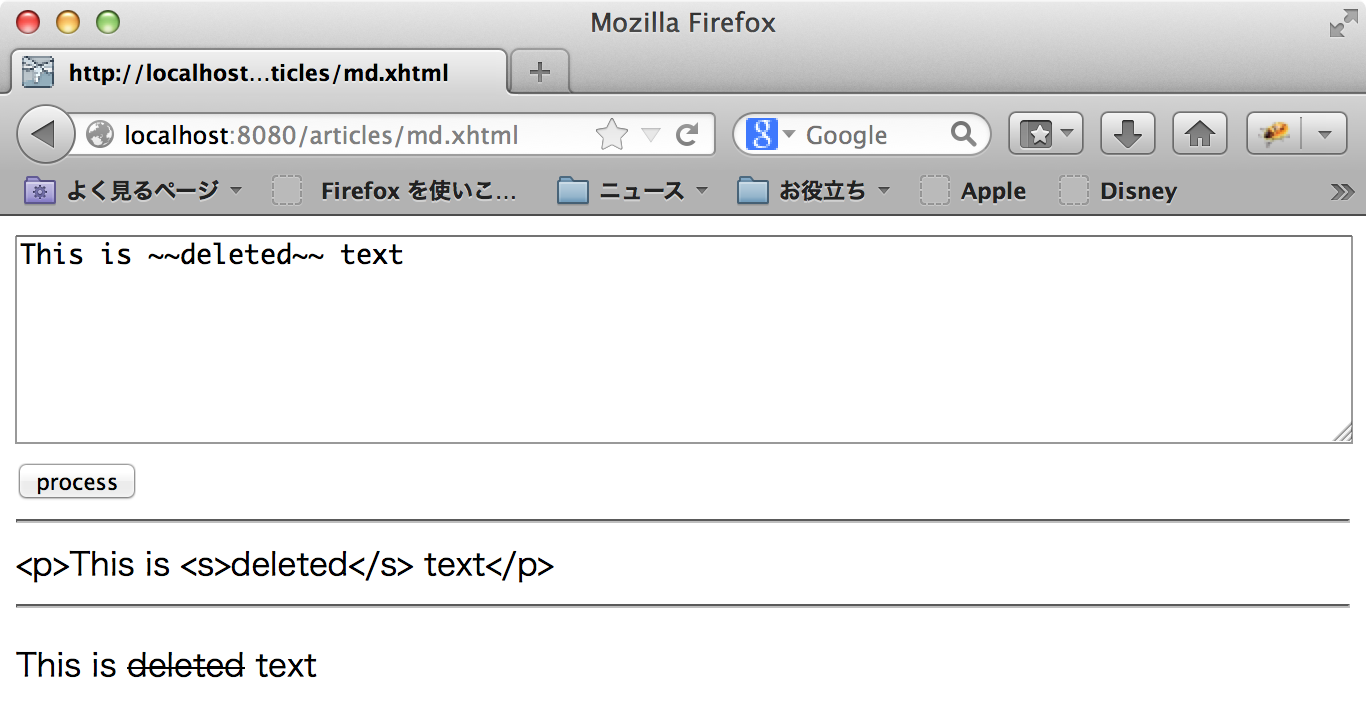
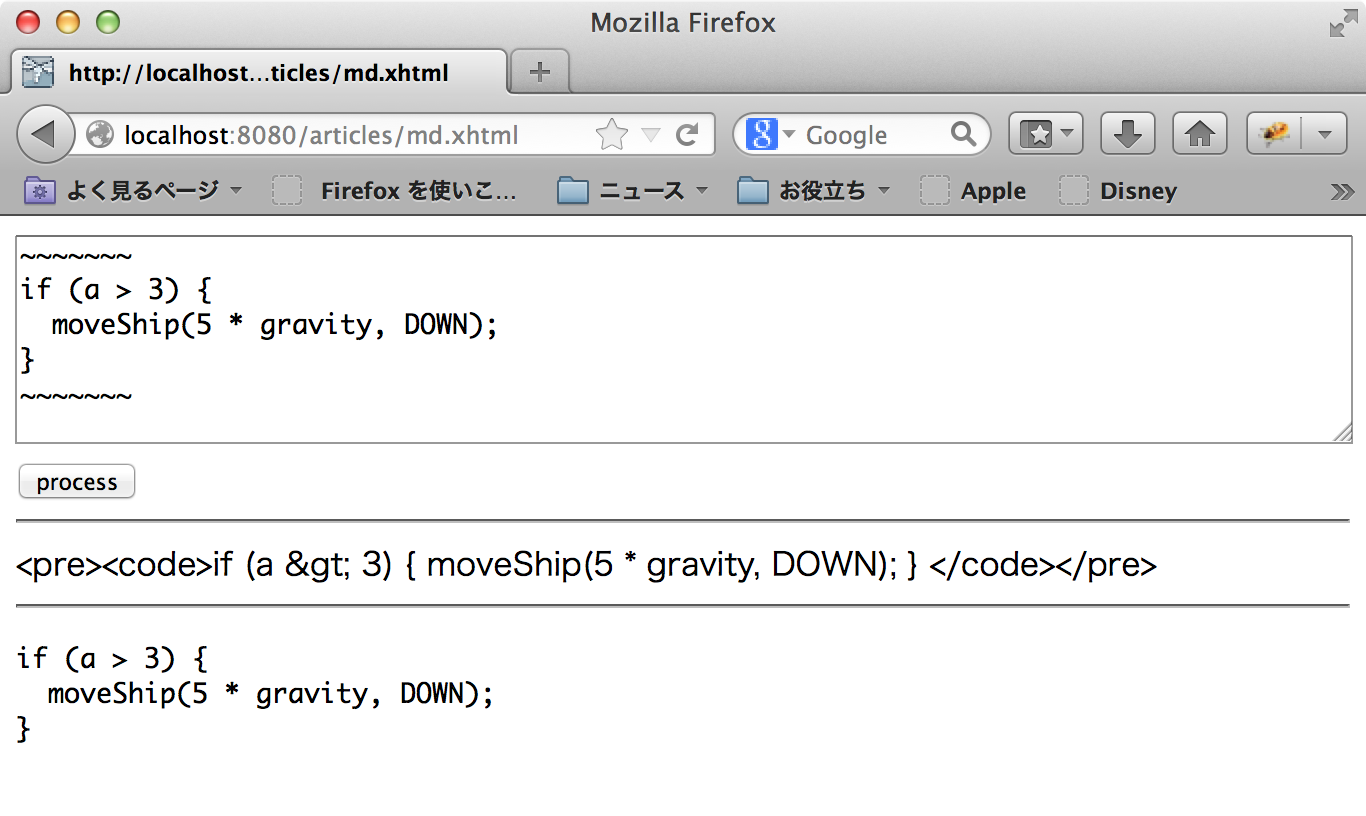
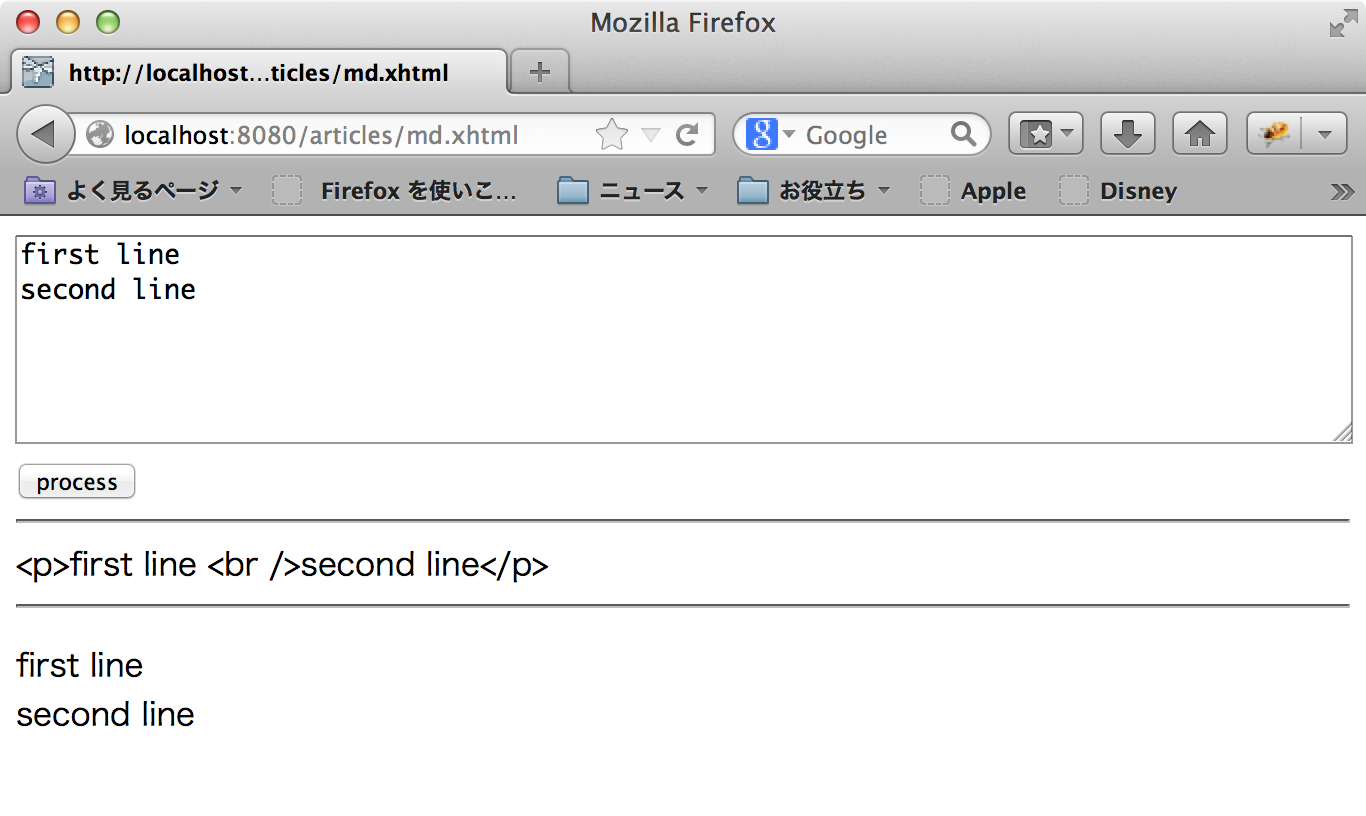
遊ぶ
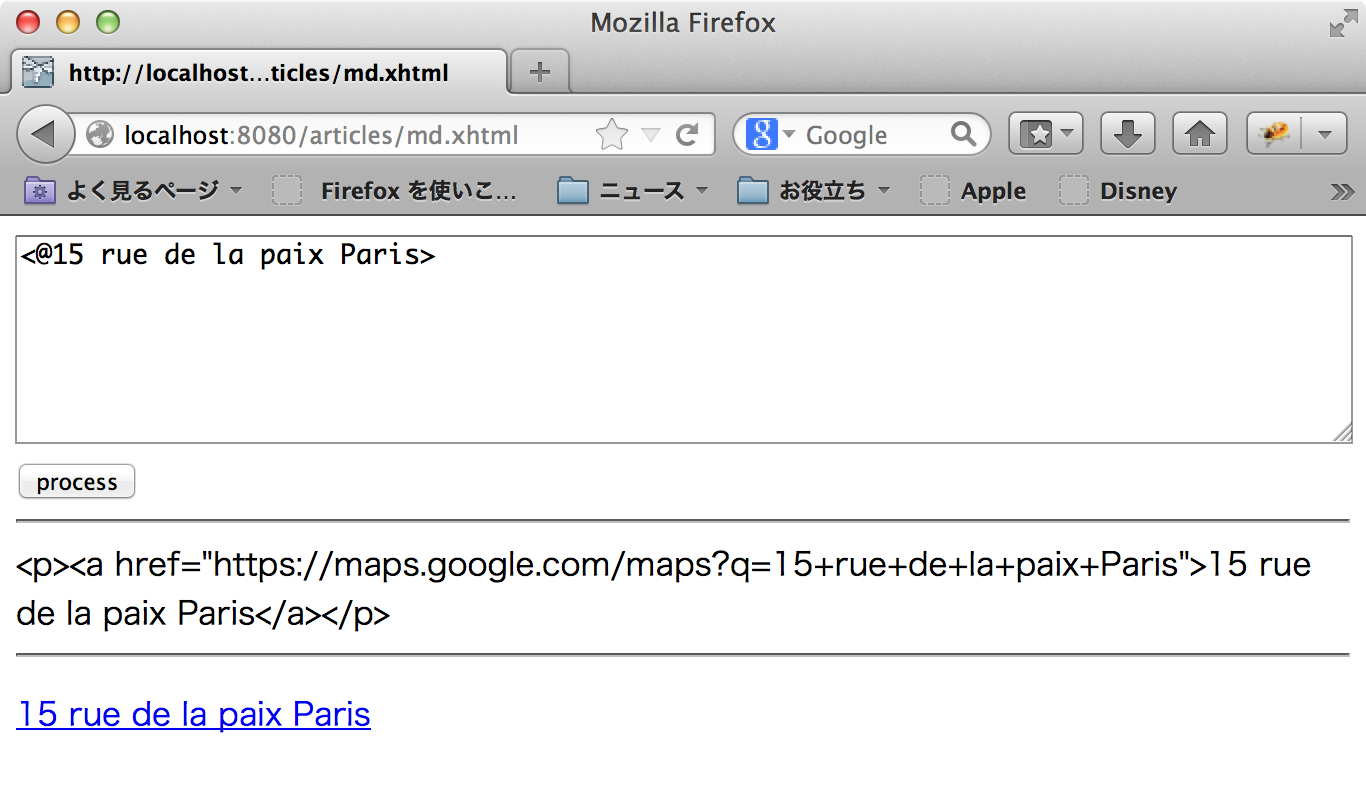
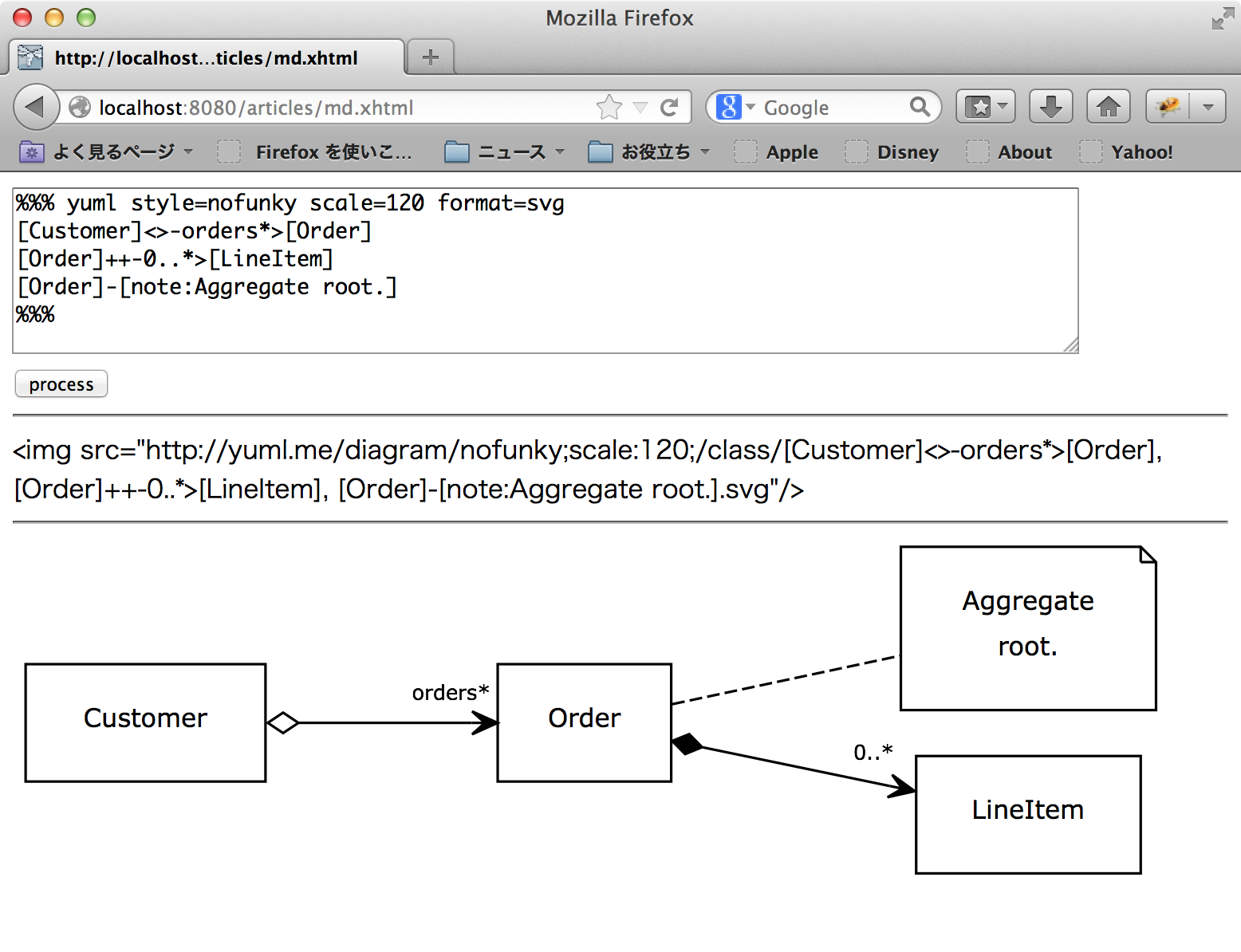
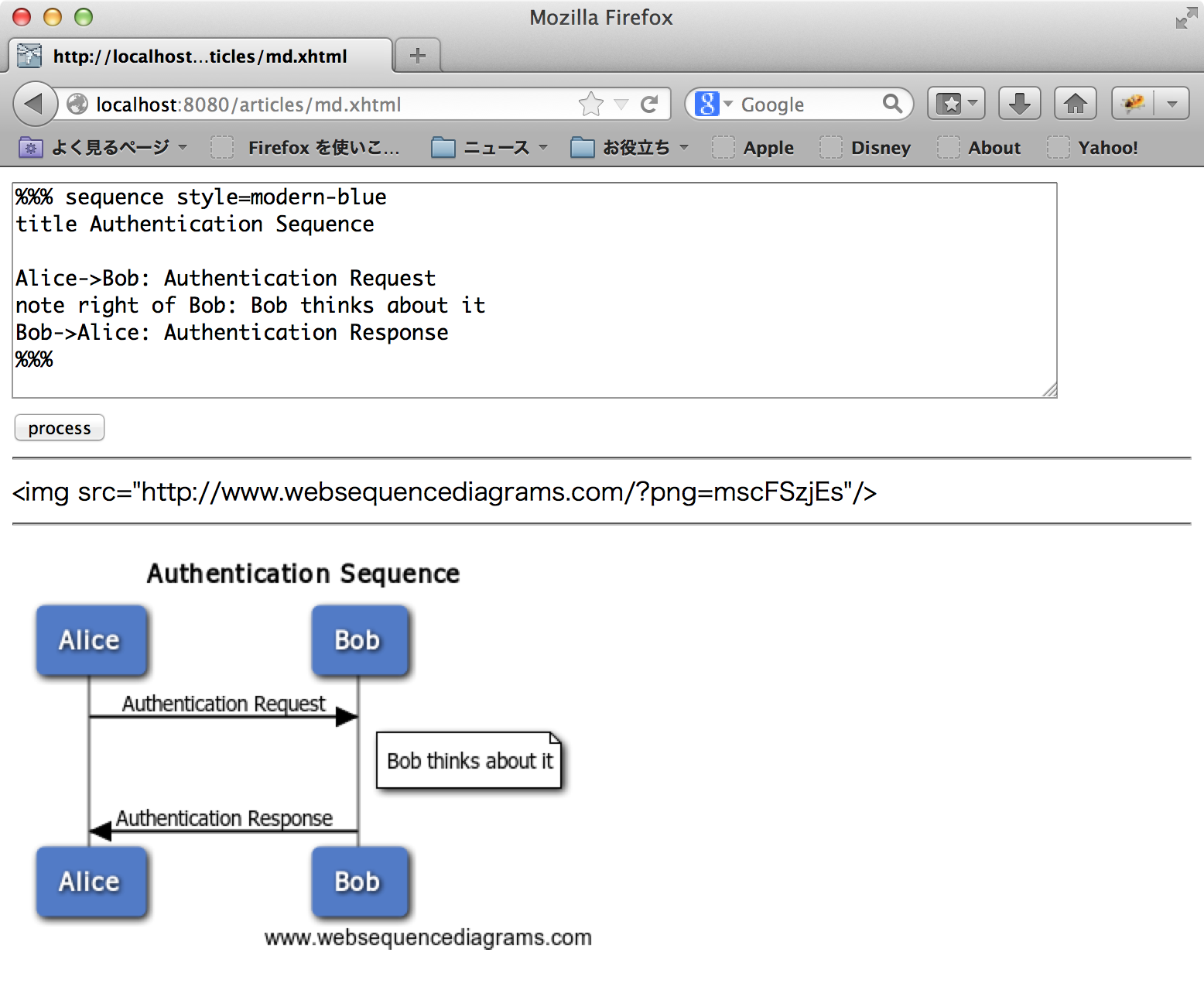
markdown4jのページにあるサンプル






最後の方は外部サービス連携みたいですが便利ですね
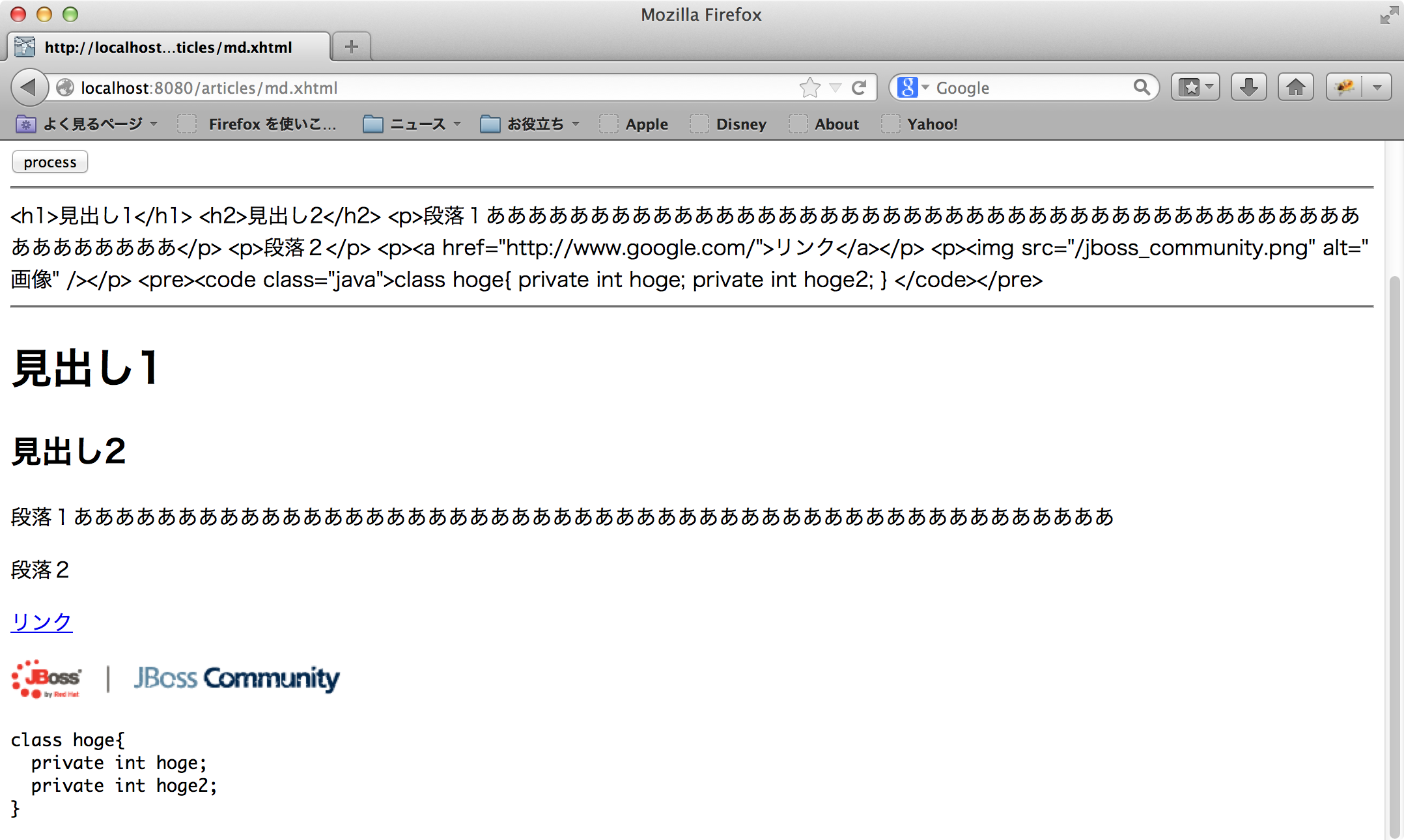
さらに遊ぶ
# 見出し1
## 見出し2
段落1ああああああああああああああああああああああああああああああああああああああああああああああああああ
段落2
[リンク](http://www.google.com/)

``` java
class hoge{
private int hoge;
private int hoge2;
}
```

参考文献
Tags: markdown
